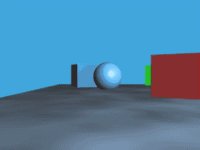
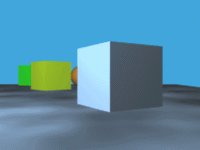
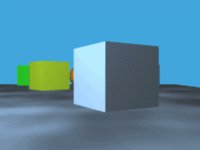
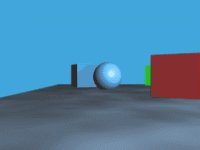
پارالاکس نامی است که برای سبک جدید از طراحی «یک صفحه ای» یا همان One Page انتخاب شده است. در معنای لغوی، Parallax به معنای حرکت چندین جسم بر روی یکدیگر با سرعت های متفاوت از دید یک ناظر است. خواه ناظر متحرک باشد خواه اجسام؛ در هر دو صورت، به دلیل اختلاف فاصله هر یک از اجسام از دید ناظر برخی از اجسام با سرعت بیشتری نسبت به بقیه حرکت می کنند. برای بهتر درک کردن این موضوع می تونید تصویر زیر را ببنید:

وقتی این معنا را در طراحی صفحات وب فرض کنید؛ بر این اساس طراح باید با استفاده از اسکرول صفحه و لایه هایی از اجزای صفحه، چنین افکتی را در صفحه پیاده کند؛ چه اسکرول افقی باشد چه عمودی. برای درک بهتر می توانید پیوندهای زیر را مشاهده نمایید که نمونه ای زیبا و منحصر به فرد از این دست طراحی ها هستند:
از مزایای این سبک طراحی می توان به همان سحر و جادوی مخاطب و جذابیت فوق العاده آن نام برد؛ به نحوی که اکثر کاربران از مشاهده سایت هایی با چنین طراحی ای لذت می برند! اما در مقابل طراحی پارالاکس معایبی هم دارد. از جمله معایب آن می توان به موارد زیر اشاره کرد:
- پیاده سازی بسیار وقت گیر به دلیل تفکیک تمامی تصاویر از هم و چینش آن ها طبق سناریویی در صفحه
- بالا بودن حجم صفحات
- SEO پایین تر در مقایسه با دیگر طراحی ها
و البته در نهایت باید بدانید که اینگونه طراحی، تنها مخصوص موضوعات خاصی است و شما نمی توانید از این سبک طراحی برای پیاده سازی هر صورت مسئله ای استفاده کنید. «سناریو» در طراحی پارالاکس جرف اول را می زند؛ به این معنی که برای پیاده سازی این طراحی سوای طراحی آیتم ها و رنگ بندی می بایست یک سناریو کامل و زیبا داشته باشید. در دو نمونه ای که برای شما مثال زدیم می توانید نقش یک سناریو مؤثر در پیاده سازی را بطور واضح ببینید. در واقع یک پارالاکس خوب، همان اینفوگرافی تحت وب است که اسکرول، تایم لاین آن است.
در مقالات بعدی با فریم ورک ها پارالاکس و نحوه پیاده سازی آن بیشتر آشنا می شویم.









